A function returning `JSX` to render `custom` UI in the top right corner of the app.
```jsx live
function App() {
return (
{
return (
);
}}
/>
);
}
```
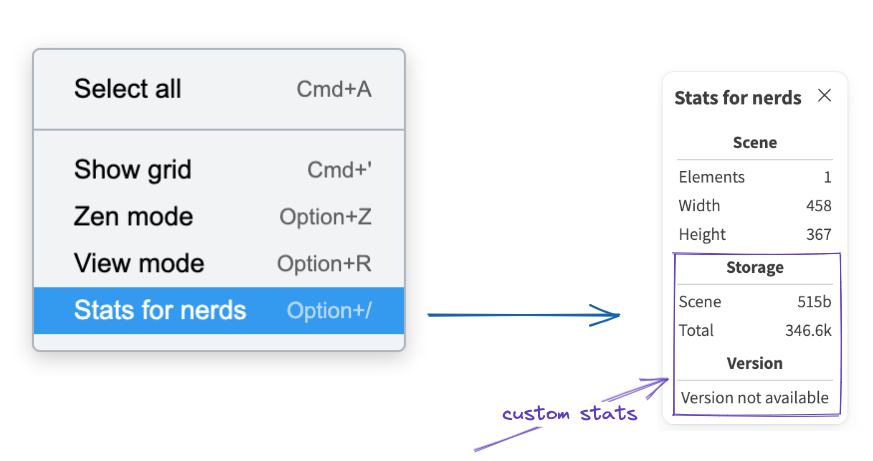
## renderCustomStats
A function that can be used to render custom stats (returns JSX) in the `nerd stats` dialog.

For example you can use this prop to render the size of the elements in the storage as do in [excalidraw.com](https://excalidraw.com).
```jsx live
function App() {
return (