mirror of https://github.com/go-gitea/gitea.git
You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
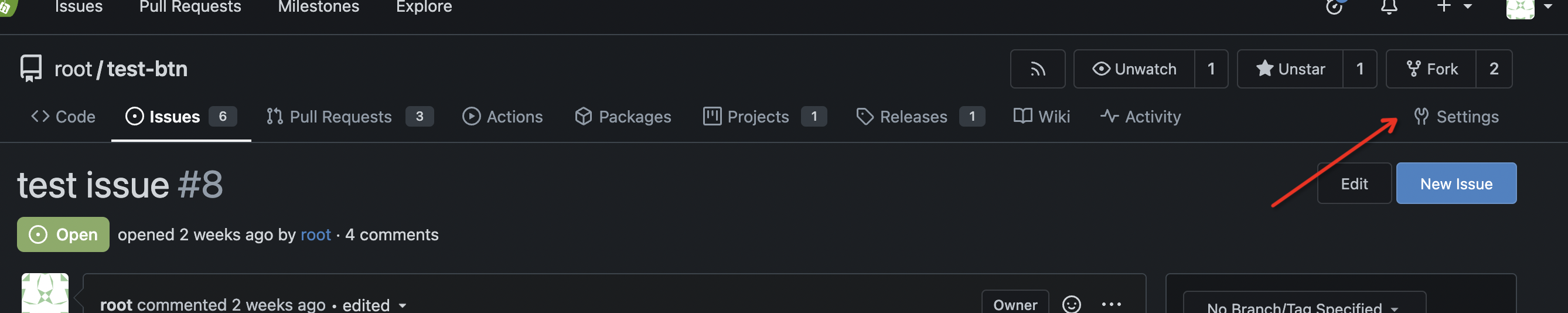
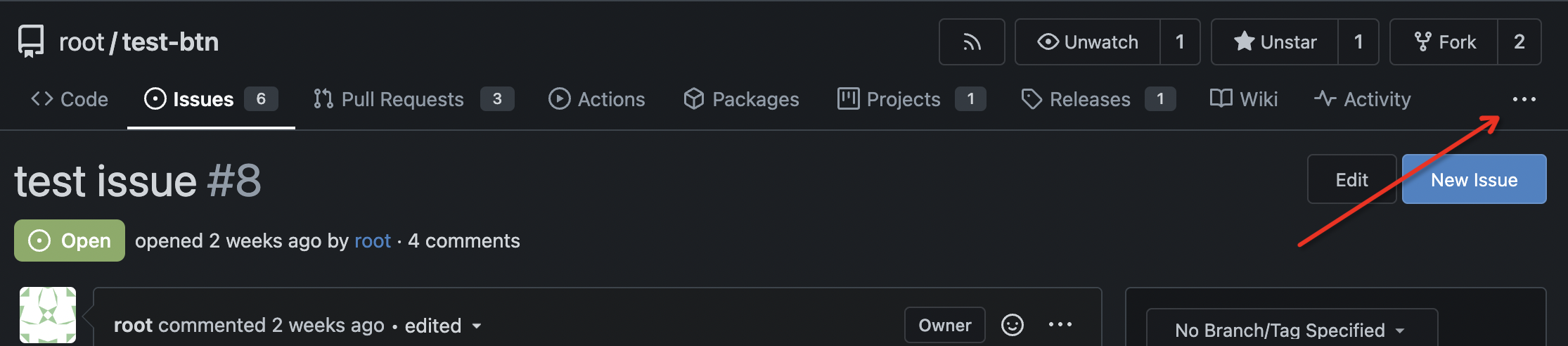
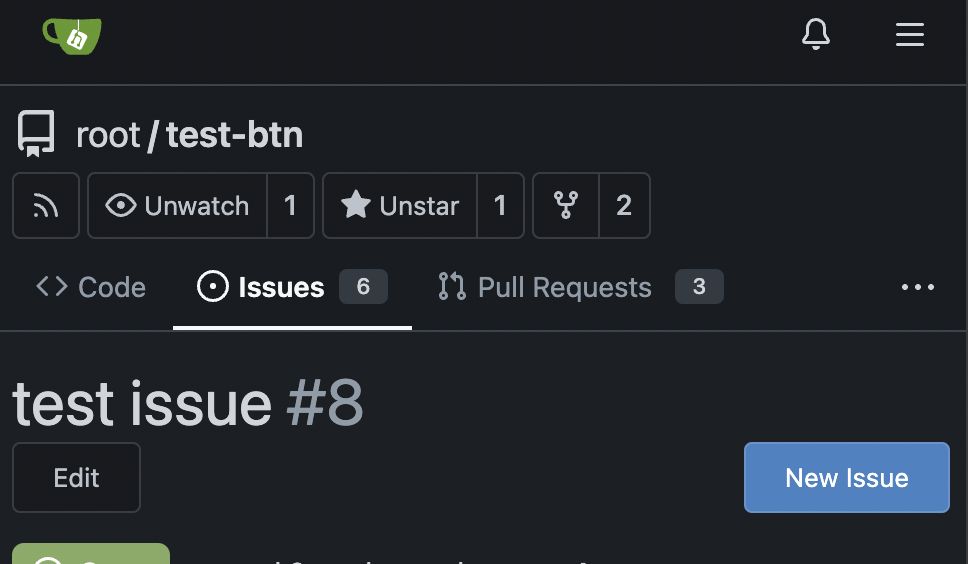
I guess there could be enough people liking to make the Settings menu item right aligned. As a site admin, I found it's easier to find the right-aligned Settings menu item. Tested with various sizes:    |
10 months ago | |
|---|---|---|
| .. | ||
| README.md | 12 months ago | |
| absolute-date.js | 12 months ago | |
| absolute-date.test.js | 12 months ago | |
| index.js | 12 months ago | |
| origin-url.js | 12 months ago | |
| origin-url.test.js | 12 months ago | |
| overflow-menu.js | 10 months ago | |
| polyfills.js | 11 months ago | |
README.md
Web Components
This webcomponents directory contains the source code for the web components used in the Gitea Web UI.
https://developer.mozilla.org/en-US/docs/Web/Web_Components
Guidelines
- These components are loaded in
<head>(before DOM body) in a separate entry point, they need to be lightweight to not affect the page loading time too much. - Do not import
svg.jsinto a web component because that file is currently not tree-shakeable, import svg files individually insteat. - All our components must be added to
webpack.config.jsso they work correctly in Vue.