mirror of https://github.com/go-gitea/gitea.git
release/v1.23
main
release/v1.22
release/v1.21
release/v1.20
release/v1.19
release/v1.18
release/v1.17
release/v1.16
release/v1.15
release/v1.14
release/v1.13
release/v1.12
release/v1.11
release/v1.10
release/v1.9
release/v1.8
v1.23.4
v1.23.3
v1.23.2
v1.23.1
v1.23.0
v1.23.0-rc0
v1.22.6
v1.22.5
v1.22.4
v1.22.3
v1.22.2
v1.22.1
v1.22.0
v1.22.0-rc1
v1.21.11
v1.22.0-rc0
v1.21.10
v1.21.9
v1.21.8
v1.21.7
v1.21.6
v1.21.5
v1.21.4
v1.21.3
v1.21.2
v1.20.6
v1.21.1
v1.21.0
v1.21.0-rc2
v1.21.0-rc1
v1.20.5
v1.22.0-dev
v1.21.0-rc0
v1.20.4
v1.20.3
v1.20.2
v1.20.1
v1.20.0
v1.19.4
v1.21.0-dev
v1.20.0-rc2
v1.19.3
v1.19.2
v1.19.1
v1.19.0
v1.19.0-rc1
v1.20.0-dev
v1.19.0-rc0
v1.18.5
v1.18.4
v1.18.3
v1.18.2
v1.18.1
v1.18.0
v1.17.4
v1.18.0-rc1
v1.19.0-dev
v1.18.0-rc0
v1.17.3
v1.17.2
v1.17.1
v1.17.0
v1.17.0-rc2
v1.16.9
v1.17.0-rc1
v1.18.0-dev
v1.16.8
v1.16.7
v1.16.6
v1.16.5
v1.16.4
v1.16.3
v1.16.2
v1.16.1
v1.16.0
v1.15.11
v1.17.0-dev
v1.16.0-rc1
v1.15.10
v1.15.9
v1.15.8
v1.15.7
v1.15.6
v1.15.5
v1.15.4
v1.15.3
v1.15.2
v1.15.1
v1.14.7
v1.15.0
v1.15.0-rc3
v1.14.6
v1.15.0-rc2
v1.14.5
v1.16.0-dev
v1.15.0-rc1
v1.14.4
v1.14.3
v1.14.2
v1.14.1
v1.14.0
v1.13.7
v1.14.0-rc2
v1.13.6
v1.13.5
v1.14.0-rc1
v1.15.0-dev
v1.13.4
v1.13.3
v1.13.2
v1.13.1
v1.13.0
v1.12.6
v1.13.0-rc2
v1.14.0-dev
v1.13.0-rc1
v1.12.5
v1.12.4
v1.12.3
v1.12.2
v1.12.1
v1.11.8
v1.12.0
v1.11.7
v1.12.0-rc2
v1.11.6
v1.12.0-rc1
v1.13.0-dev
v1.11.5
v1.11.4
v1.11.3
v1.10.6
v1.12.0-dev
v1.11.2
v1.10.5
v1.11.1
v1.10.4
v1.11.0
v1.11.0-rc2
v1.10.3
v1.11.0-rc1
v1.10.2
v1.10.1
v1.10.0
v1.9.6
v1.9.5
v1.10.0-rc2
v1.11.0-dev
v1.10.0-rc1
v1.9.4
v1.9.3
v1.9.2
v1.9.0
v1.9.0-rc2
v1.10.0-dev
v1.9.0-rc1
v1.8.3
v1.8.2
v1.8.1
v1.8.0
v1.8.0-rc3
v1.7.6
v1.8.0-rc2
v1.7.5
v1.8.0-rc1
v1.9.0-dev
v1.7.4
v1.7.3
v1.7.2
v1.7.1
v1.7.0
v1.7.0-rc3
v1.6.4
v1.7.0-rc2
v1.6.3
v1.7.0-rc1
v1.7.0-dev
v1.6.2
v1.6.1
v1.6.0
v1.6.0-rc2
v1.5.3
v1.6.0-rc1
v1.6.0-dev
v1.5.2
v1.5.1
v1.5.0
v1.5.0-rc2
v1.5.0-rc1
v1.5.0-dev
v1.4.3
v1.4.1
v1.4.0
v1.4.0-rc3
v1.4.0-rc2
v1.3.3
v1.4.0-rc1
v1.3.2
v1.3.1
v1.3.0
v1.3.0-rc2
v1.3.0-rc1
v1.2.3
v1.2.2
v1.2.1
v1.2.0
v1.2.0-rc2
v1.1.4
v1.2.0-rc1
v1.1.3
v1.1.1
v1.1.0
v1.0.2
v0.9.99
v1.0.0
v1.0.1
v1.1.2
v1.2.0-rc3
v1.20.0-rc0
v1.20.0-rc1
v1.23.0-dev
v1.24.0-dev
v1.4.2
v1.9.1
${ noResults }
5 Commits (a838901a06d4c4339d82a8df826acd011073ca63)
| Author | SHA1 | Message | Date |
|---|---|---|---|
|
|
b9baed2c74
|
Introduce `flex-list` & `flex-item` elements for Gitea UI (#25790)
This PR introduces a new UI element type for Gitea called `flex-item`. It consists of a horizontal card with a leading, main and trailing part:  The idea behind it is that in Gitea UI, we have many cases where we use this kind of layout, but it is achieved in many different ways: - grid layout - `.ui.list` with additional hacky flexbox - `.ui.key.list` - looks to me like a style set originally created for ssh/gpg key list, was used in many other places - `.issue.list` - created for issue cards, used in many other places - ... This new style is based on `.issue.list`, specifically the refactoring of it done in #25750. In this PR, the new element is introduced and lots of templates are being refactored to use that style. This allows to remove a lot of page-specific css, makes many of the elements responsive or simply provides a cleaner/better-looking way to present information. A devtest section with the new style is also available. <details> <summary>Screenshots (left: before, right: after)</summary>                    </details> --------- Co-authored-by: Giteabot <teabot@gitea.io> |
2 years ago |
|
|
eec45b43db
|
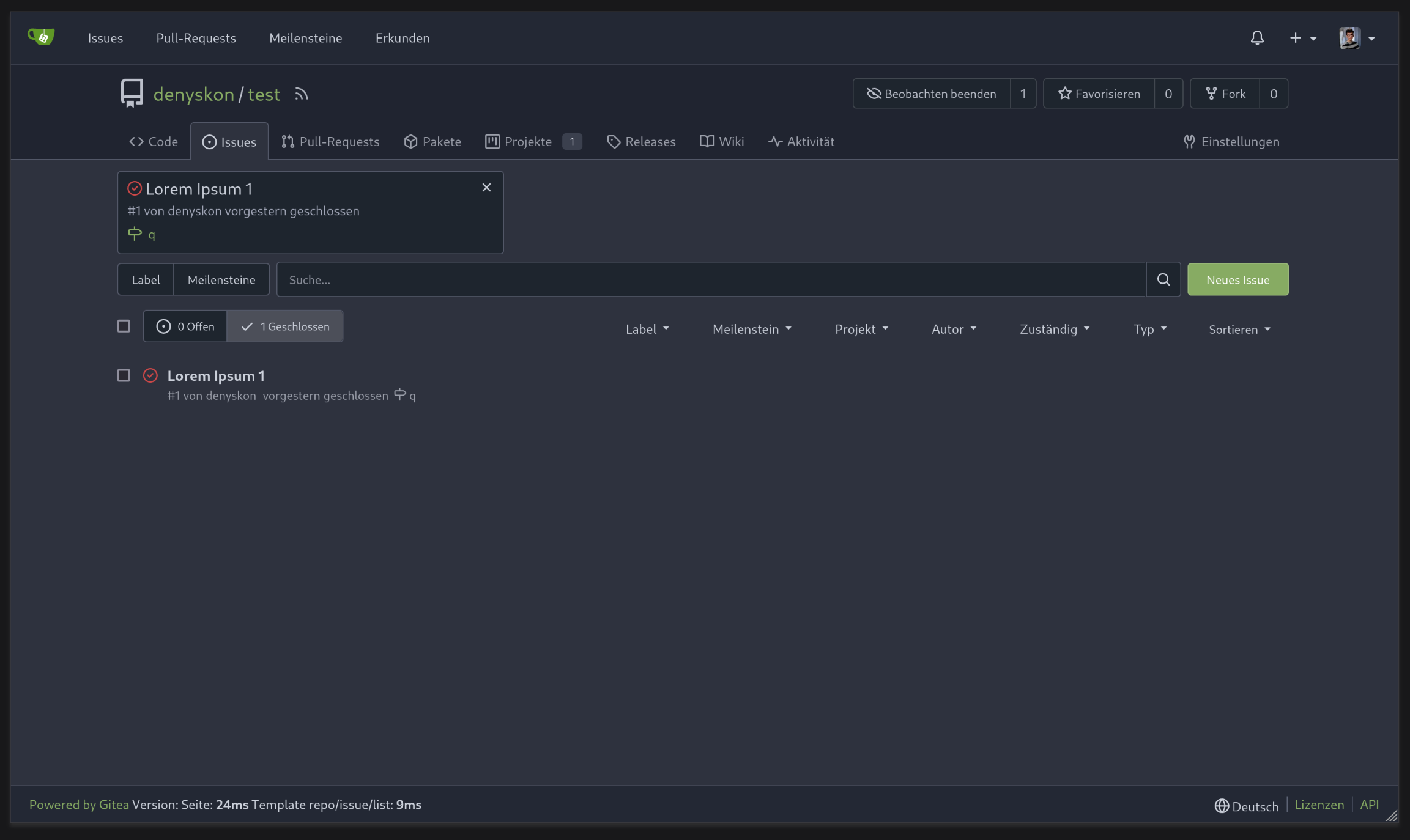
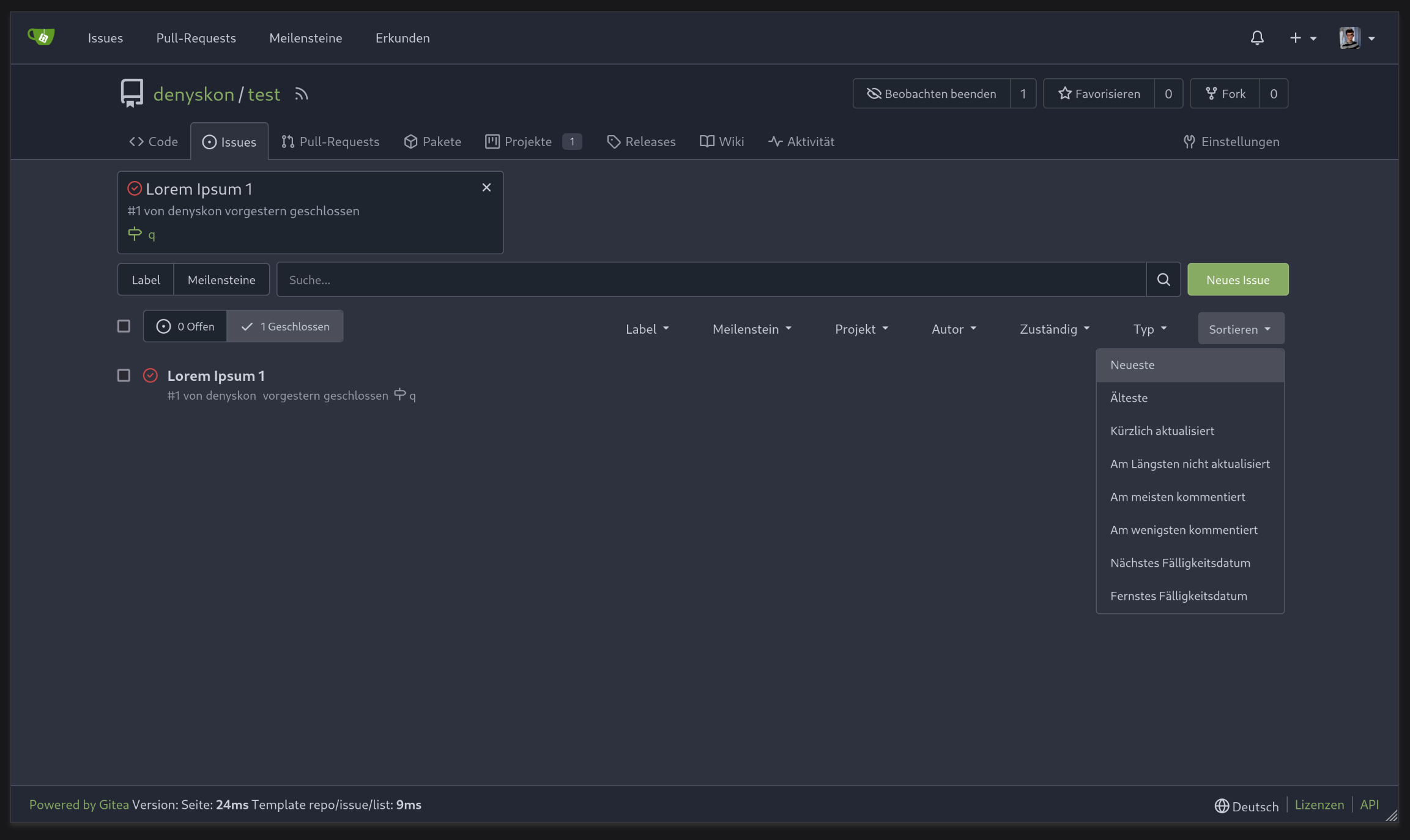
move issue filters to shared template (#25729)
Issue filters are being used on repo list page and on milestone issues page, and the code is mostly duplicated. This PR does the following changes: - move issue filters into a shared template - allow filtering milestone issues by project, so no need to hide this filter on milestone issues page - remove some dead code (e. g. issue actions in milestone issues template) - fix label filter dropdown width --------- Co-authored-by: 6543 <6543@obermui.de> |
2 years ago |
|
|
7f38cf71fe
|
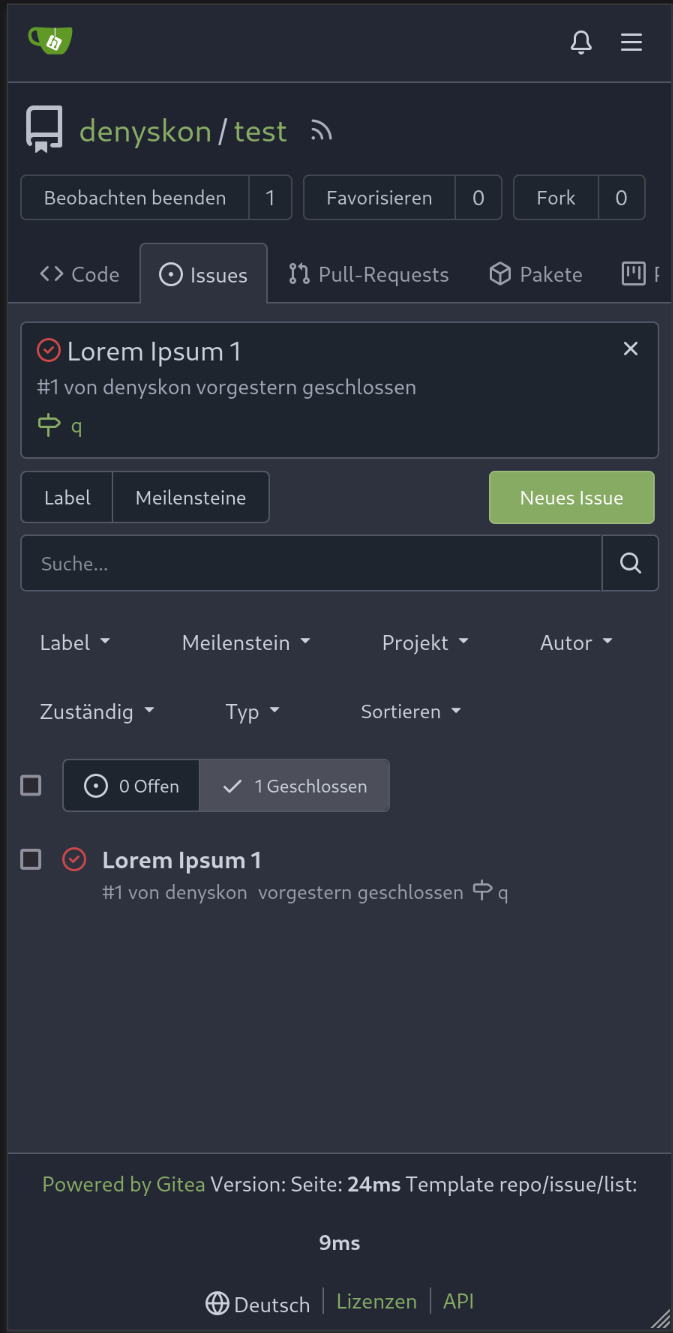
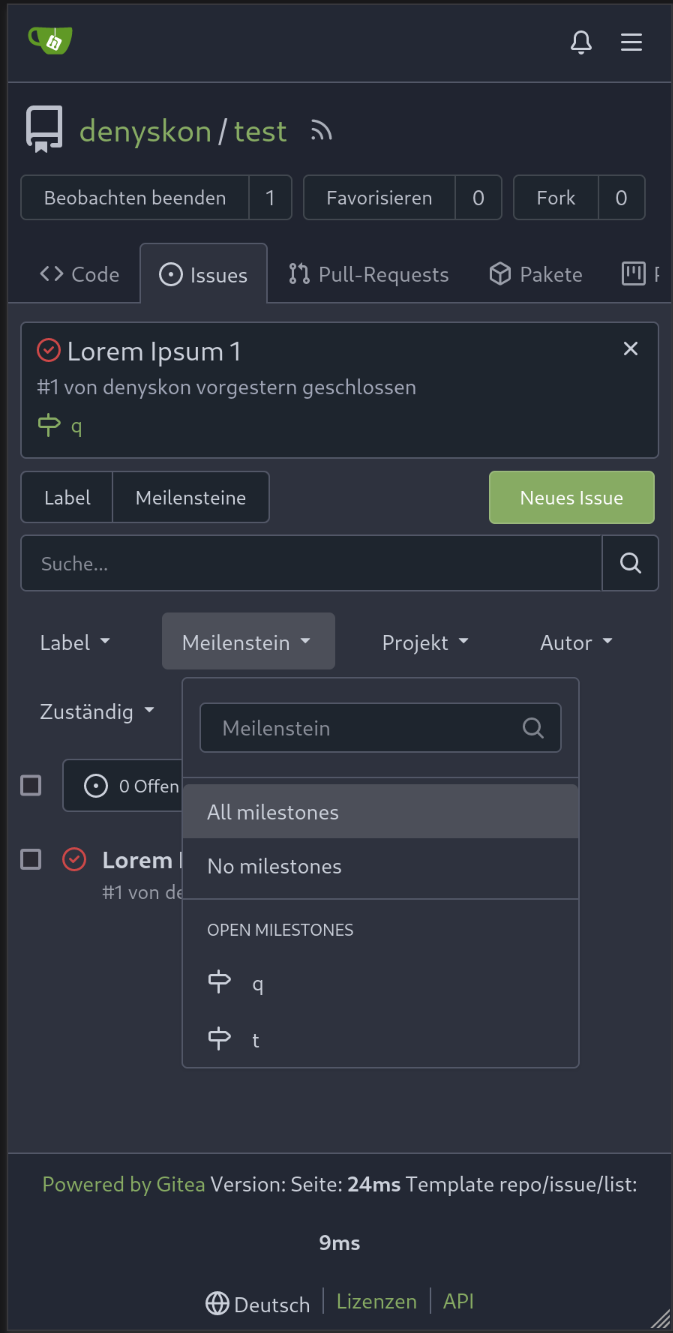
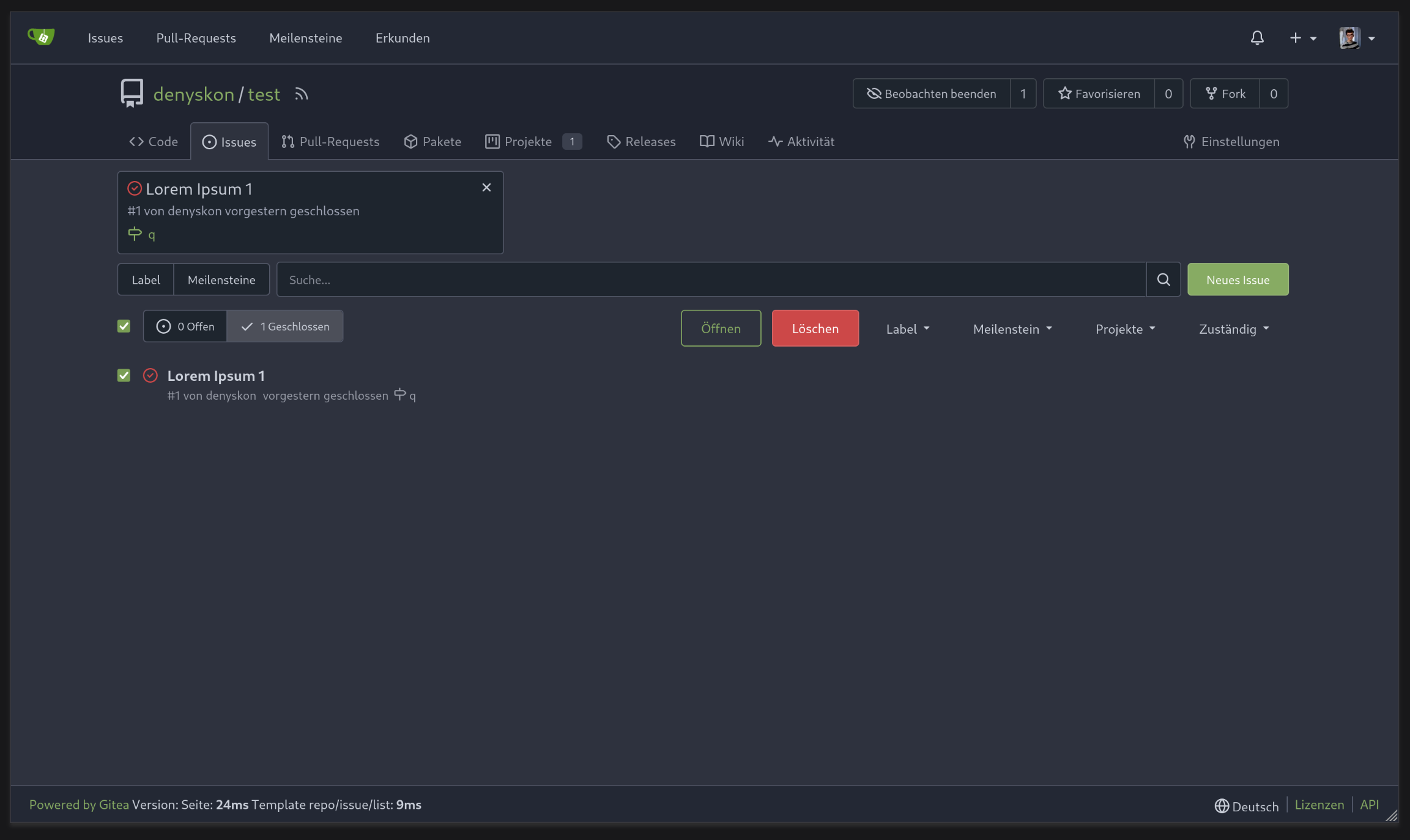
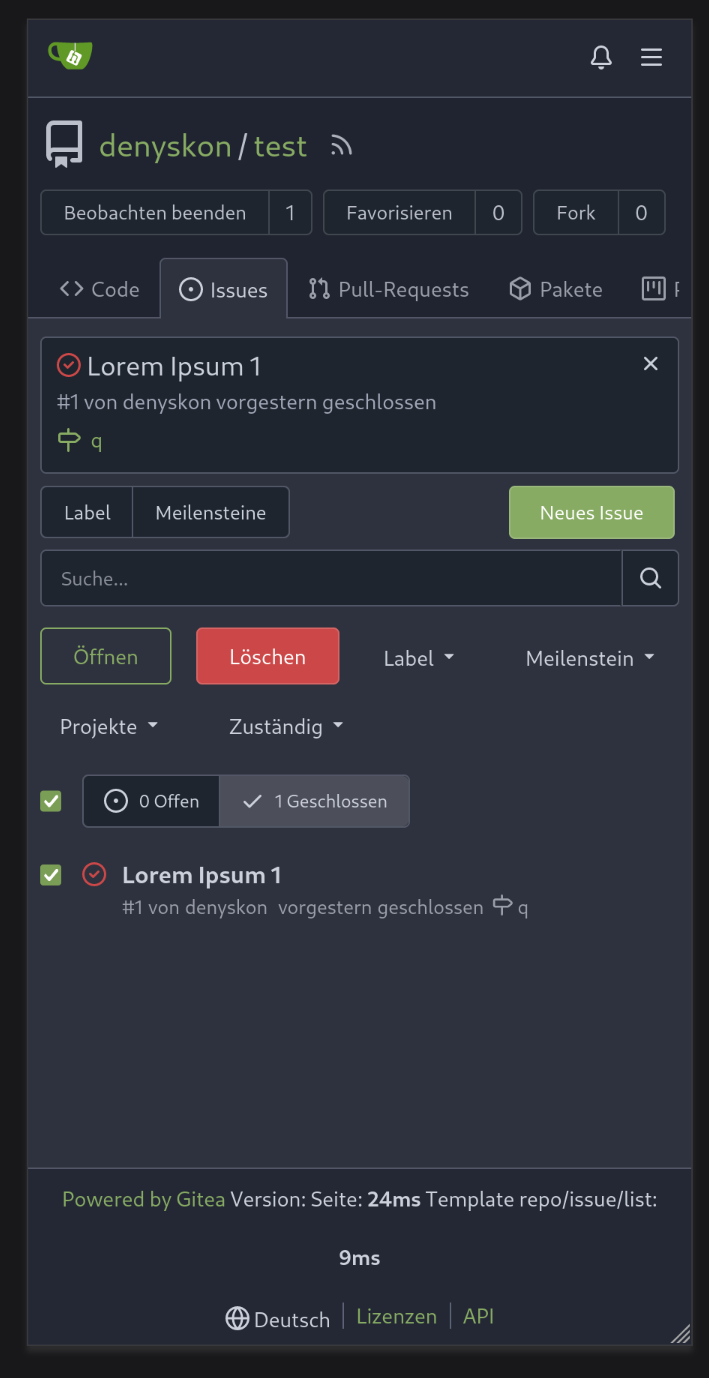
Fix issue filters on mobile view (#25368)
Fix #24846 applying the solution proposed by @silverwind <details> <summary>Screenshots</summary>       </details> Replaces #25335 |
2 years ago |
|
|
9e74063498
|
Fix UI on mobile view (#25315)
Various fixes to pages or elements which were looking ugly on mobile. <details> <summary>Screenshots</summary>          </details> Co-authored by @silverwind --------- Co-authored-by: silverwind <me@silverwind.io> |
2 years ago |
|
|
b926f96da7
|
Reorganize CSS files (#24739)
Reorganize various CSS files for clarity, group together by subdirectory in `index.css`. This reorders some of the rules, but I don't think it should introduce any issues because of that. |
2 years ago |